Genera
A downloadable project for Windows and macOS
Welcome!
Genera is a project built with Processing, the ControlP5 library , and (possibly, if setting up animatable controls works out) Ani. It uses this to generate vibrant, animated graphics that are wildly customizable. These graphics are generated by what I call "systems" which use various numbers and toggles to generate each graphic in real time. Each system has unique settings and rules for how to generate graphics.
Although it was released first, the mobile version doesn't yet have access to some of the nice features available for computers. Thanks to the wonderful Processing Environment, I can easily package an app for almost all platforms, and all you have to do is download it and the latest version of Java if not on Apple Silicon!
APPLE USERS:
The app probably won't run at first, giving you something like this.

Be calm, there is nothing wrong with the app (at least in that area) or your computer, but you will have to do something to run it. Open up a terminal, and type in this command:
chmod +x {Path-to-app}/Contents/MacOS/Genera
Try to run the app again and this should then lead to the typical, not as bothersome Apple can't open this app because unidentified developer/unable to scan. Allow from Security and Privacy and you're set!
anyways...
Finally, I made the code available on Github, simply because 1) The concepts and code I use aren't exactly novel, they're just applied in a different way, and 2) I am hoping to see if anyone else could offer recommendations/improvements for the code. However, I would appreciate if the code wasn't used to just create copycats or knockoffs.
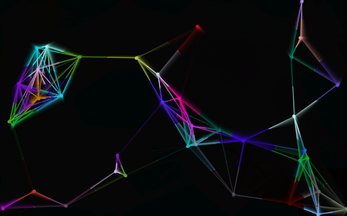
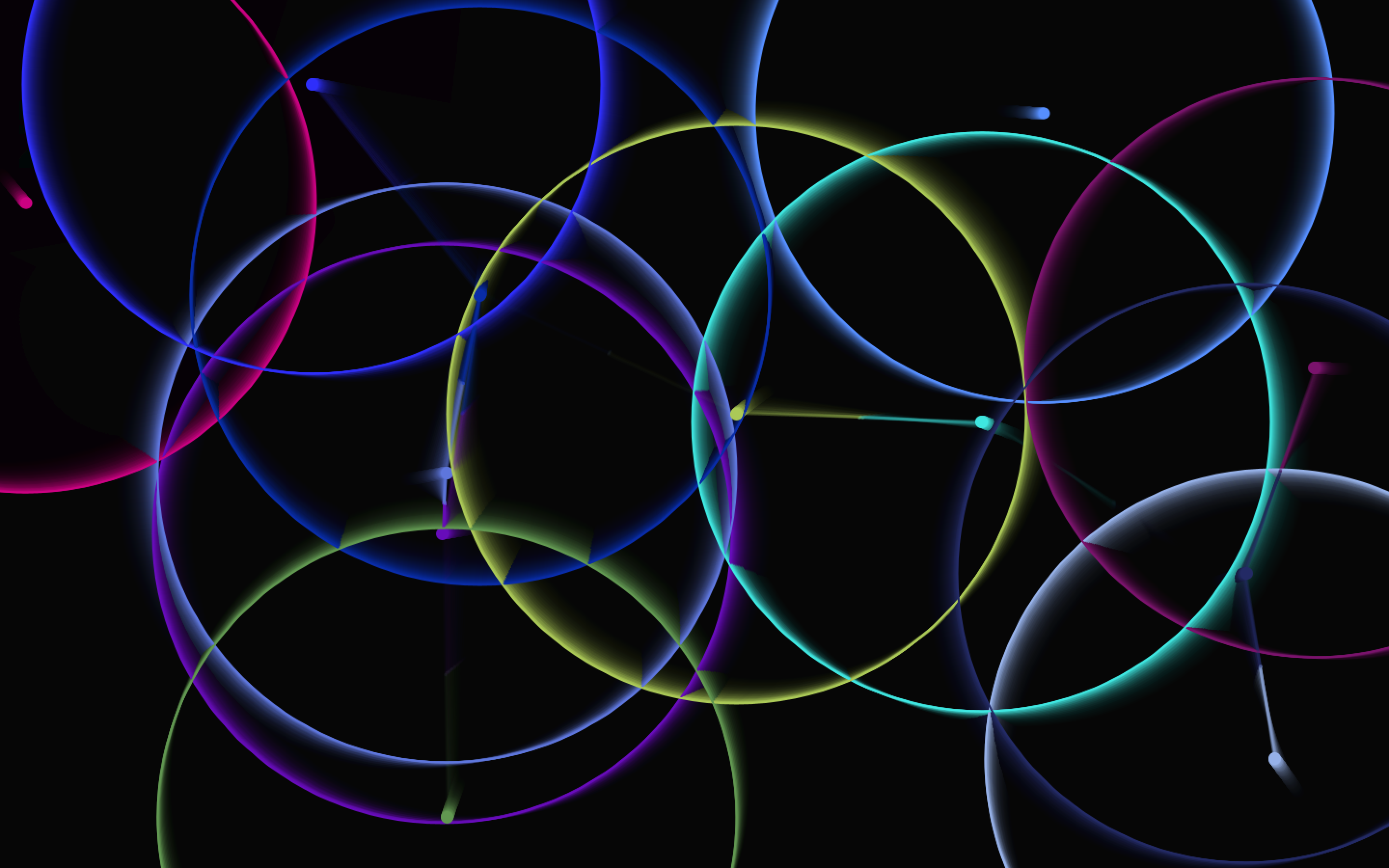
The Nodes System

The first of these systems is "Nodes," which was inspired by graphs and the Processing 3 graphic. Nodes creates a set of objects that occupy a plane. Each object has associated with it a random direction of motion, a random speed, and a range. When another "node" falls into its range, it draws a line connecting their centers. If this connection goes both ways, then the line is only drawn halfway, (to allow for the other to also draw) and a little sparkle effect is added.
Modifiable:
- Node Count (The number of nodes)
- Drift speed (The limit on the overall speed of nodes)
- Core Display (Whether or not the central point of each node is visible)
- Connection Display (Whether or not the connections are visible)
- Range Display (Whether or not the range of each node is shown)
- Color Uniformity (Whether all nodes have the same color)
- Range Uniformity (Whether all nodes have the same range)
- Range (Range of all nodes if uniform, the minimum and maximum possibilities otherwise)
- Sparkles (Whether or not to show the sparkle effect)
- Sparkle Size (The width of sparkles and connections)
- Displacement (The maximum amount of displacement the sparkle can have)
- Sparkle Color Mode (How the sparkles themselves are colored. Can be inherited, uniform, or random)
- Edge Behavior (What happens when nodes reach the boundaries of the plane. Can bounce or loop to opposite side)
- Touch behavior (What happens when there is a click on the plane)
- Background color (The background color. Alpha determines trailing )
Of course, the hope is that these options could expand or be improved upon, but with these alone, you have quite a few possibilities.
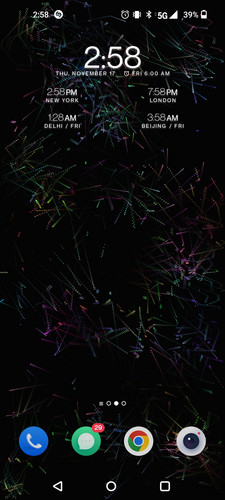
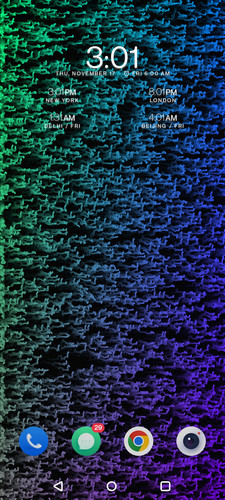
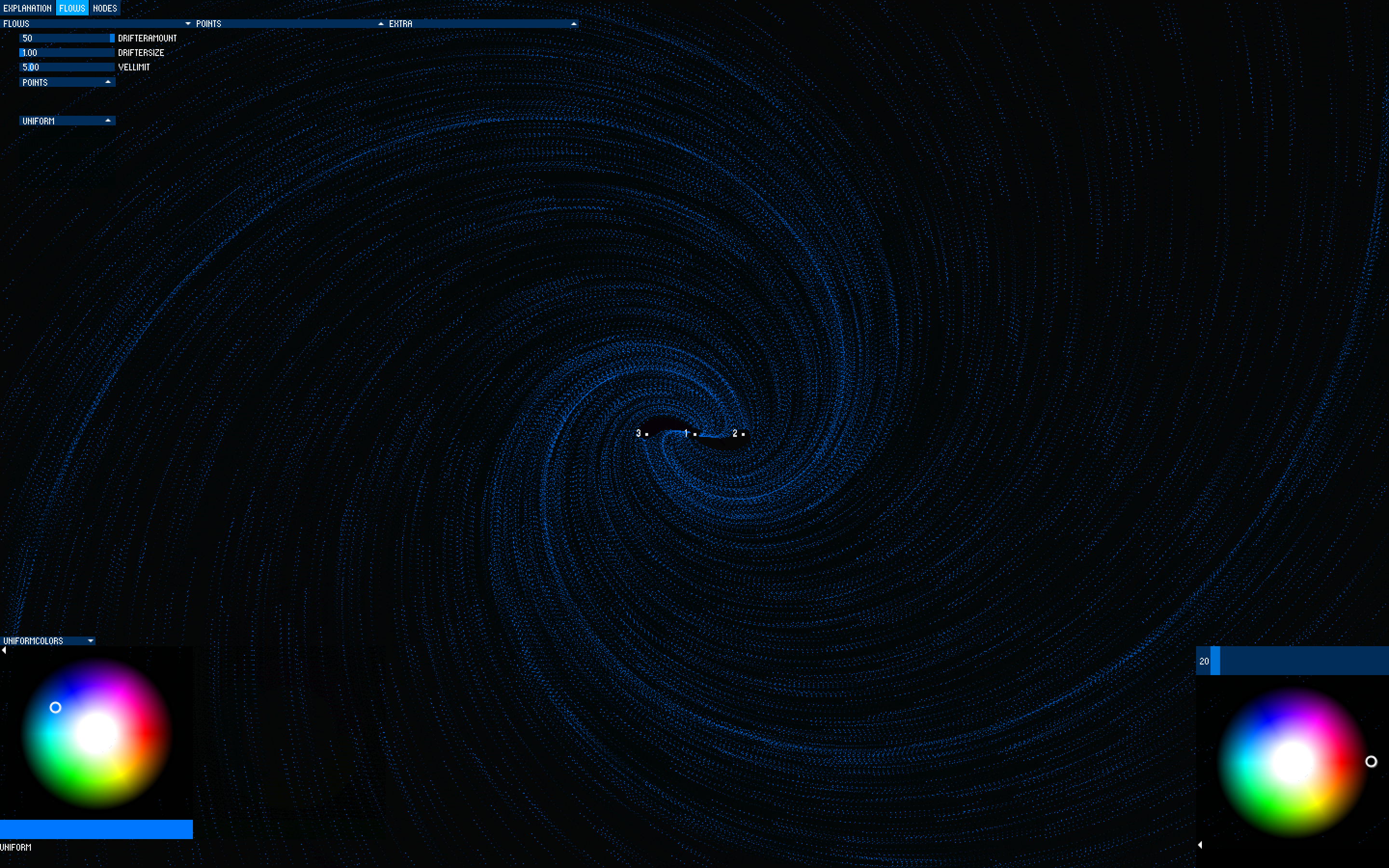
The Flows System
The second system thus far, Flows generates a collection of "drifters" that move around according to different rules. Both of these (for now) are based on flow fields, hence the name.
Modifiable:
This is a little bit different, since the two field generation systems are unique.
Main
These apply to the drifters themselves.
- Amount (Amount, in hundreds, of drifters)
- Size (Ranging from 1 - 15 pixels wide)
- Velocity Limit (Maximum speed of drifters)
- Color Mode
- Uniform
- Horizontal Gradient
- Vertical Gradient
- Dual Gradient
- Unique
And finally, the field generation system, which are as follows:
Point Generation

The flow field is defined by points which can exert one of three forces:
- Attract (Direct attraction to the point.)
- Repel (Direct repulsion from the point)
- Orbit (Attraction that causes drifters to circle the point)
You can have a limit of 5 points, each with it's own position, and force.
Noise Generation

The flow field is generated by Processing's inbuilt implementation of Perlin Noise. To be more precise, it use Perlin noise to generate a grid of angles that define a vector of motion.
First and foremost, the simple stuff:
- Resolution (The size of each grid cell)
- 360 (Whether to map to full 360 or 180 degrees)
This next bit is a bit weird. The noise formula works by accessing decimal "positions" if you will in a series,. The further apart you pick, the wider the range of values, and the closer together you pick, the smaller. Each increment is defined by two numbers, as detailed in this formula:
n1 * 3^n2
Basically, the first number times 3 to the power of the second number. (You might recognize this as a mockup of engineer's notation). This applies for both X and Y. The calculated value is the increment that will be used for the grid.
Let us declare X as the increment for the grid horizontally, and Y as the increment for the grid vertically. Our noise values would basically be calculated as such:
| noise(X,Y) | noise(2X,Y) | noise(3X,Y) |
| noise(X,2Y) | noise(2X,2Y) | noise(3X,2Y) |
These values are then mapped to radians, to generate angle values. I call each of these values theta.
Then use the circle functions cosine and sine to calculate at what exact point on a unit circle the line forming the angle would fall. The result is the vector that determines the exact motion for that grid cell. Interestingly, having a manager that handles these operations for each drifter consumed more processing power than having each drifter do it itself. There is also an option for dynamism, which allows for the field to shift over time by adding a time based parameter to the noise function.
Possible Improvements
- Add option for animatable values

- Allowing some of these parameters - such as size of a drifter to oscillate between values - also can yield some interesting results, but the only way to see them for now is by manually dragging the slider back and forth. As a possibly paid feature, adding animated parameters would be pretty amazing
- Add system for cellular automata
- CAs are pretty cool, mainly because they have such vibrant and varying results with little to no input from the person viewing them. There are even really cool exploding patterns and varieties that could produce a full screen of shifting patterns from only a single initial pixel.
- Add system for random walks

- Random walks are exactly what they sound like. In isolation, this is not that enticing, but simulating multiple at once, and adding the ability to modify weights for each direction, or even some more intelligent behaviors (like mimicking other walks, or moving towards certain points) also creates cool patterns.
Download
Click download now to get access to the following files:
Also available on
Development log
- Addressing the Apple IssueNov 30, 2022
- We have arrived!Nov 28, 2022